Projekt

Historie
Das Projekt 0 entstand etwa Anfang 2021 im Zuge der (technischen) Novellierung der Brückenkurse des MINT-Kolleg Baden-Württemberg und seinen Projektpartnern. Unsere Recherchen und langjährige Erfahrung mit den Brückenkursen ergaben, dass es zu diesem Zeitpunkt kein offenes Format gab, mit dem man einen Kurs semantisch, also unabhängig von HTML/JS/CSS beschreiben kann. Auch der Austausch über Plattformen und Standorte hinweg gestaltete sich schwierig. Einzelne Standards für bestimmte Teilaspekte existierten bereits, wie z. B. SCORM, xAPI zum Austausch mit einem LMS (= Learning Managment System wie Ilias) oder z. B. H5P und Open Learning XML zur Erstellung von Inhalten.
Konzept
Das Ziel ist es, eine einfache semantische Beschreibung eines Online-Kurses zu ermöglichen, die möglichst plattformunabhängig in verschiedenen Szenarien eingesetzt bzw. "abgespielt" werden kann. Außerdem sollten Eingabefelder, die speziell im MINT-Kontext (MINT = Mathematik, Informatik, Naturwissenschaft und Technik) häufig benötigt werden, damit abgedeckt werden. Um diese Ziele zu erreichen, wurde folgendes Konzept erarbeitet:

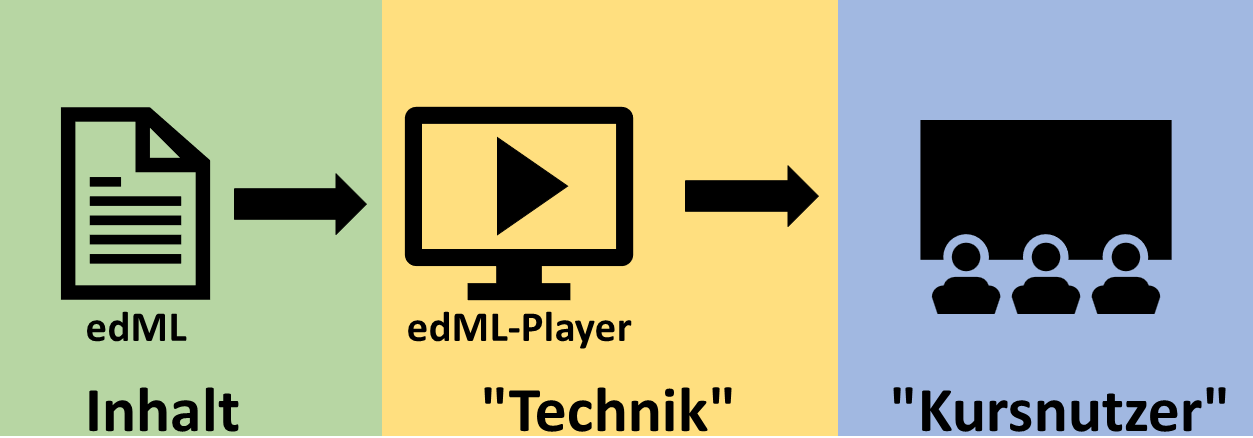
In einem zentralen Dokument wird in einer XML-basierten Sprache, die von uns education Markup Langanguage (kurz: edML) getauft wurde, der Kurs semantisch beschrieben. Der Vorteil von XML-basierten Sprachen ist, dass sie standardisiert, leicht zu erlernen und menschenlesbar sind und sie durch Standardprozesse/-routinen in anderen Programmiersprachen weiterverarbeitet werden können. Da HTML als "Webseitensprache" ebenfalls eine XML-basierte Sprache ist, können XML-Dokumente wie edML direkt im Browser verarbeitet werden. Eine Validierung kann zum Beispiel mittels XSD erfolgen, eine Weiterverarbeitung zum Beispiel durch XSLT. Insofern bietet dieser Sprachansatz bereits große Flexibilität. Die edML- prache wird durch uns erarbeitet und entsprechend dokumentiert, siehe auch Sprache. Grundidee der Sprache ist, dass sich ein Kurs in Grundelemente unterteilen lässt, den sogenannten Containern, in denen letztlich Inhaltsblöcke zusammengefasst werden, so z. B. Definitionen in einer Definitionen-Box.

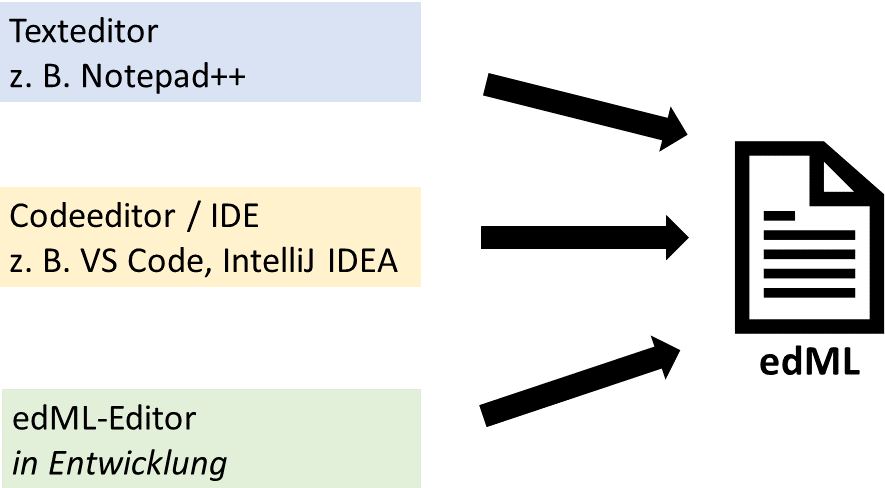
Das edML-Dokument ist rein textbasiert und kann daher mit einer Vielzahl von Programmen erstellt werden. Im einfachsten Fall ist dies ein gewöhnlicher Texteditor wie Notepade oder VIM. Möchte man mehr Features nutzen, kann man auch einen Code-Editor oder Entwicklungsumgebung wie VS Code oder IntelliJ IDEA verwenden. Auch eine Versions-Verwaltung des Dokuments mit Hilfe von GIT o.ä. ist problemlos möglich. Voraussetzung für die genannten Möglichkeiten ist jedoch, dass das edML-Dokument direkt, also in der Sprache edML, editiert bzw. erstellt wird. Dies setzt entsprechende Sprachkenntnisse voraus. Daher arbeiten wir an einem edML-Editor, mit dem möglich sein soll, ohne solche Kenntnisse ein edML erstellen zu können.

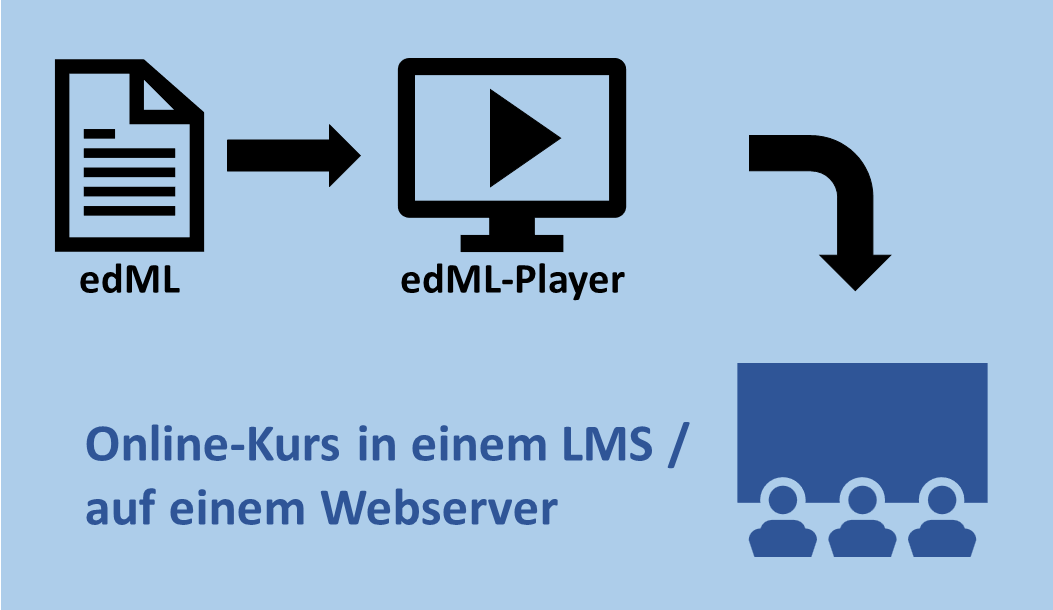
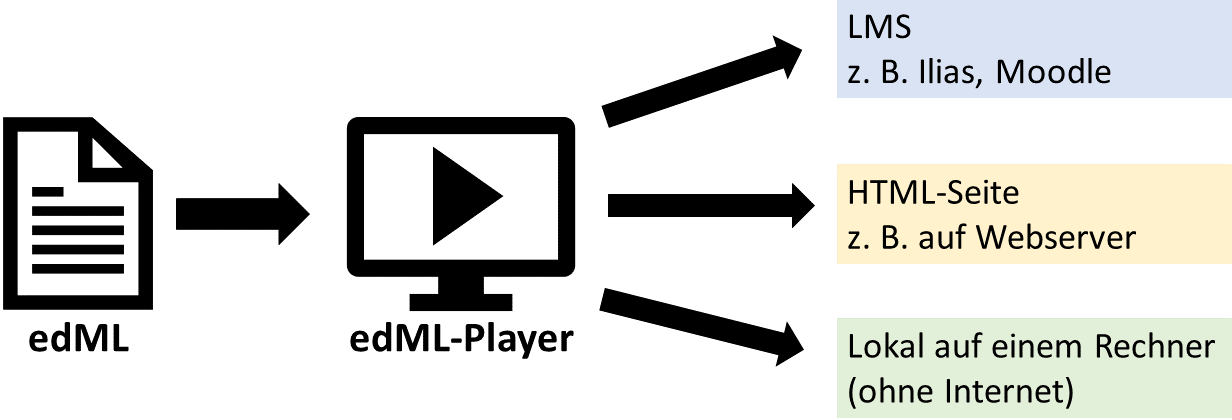
Ist das edML-Dokument erstellt, kann dieses an den edML-Player übergeben werden. Sind dem Kurs noch Mediendateien anhängig, können diese zusammen mit der edML-Datei als zip-Datei an den Player übergeben werden, so dass sich der Kurs in einer Datei befinden kann. Der Player selbst ist Javascript/CSS-basiert und sollte dadurch sehr flexibel in Web-Anwendungen anwendbar sein. Er kann zusammen mit der edML-Kursdatei sowohl in ein LMS wie Moodle oder Ilias eingebettet werden (z. B. als HTML- oder SCORM-Modul), als auch direkt auf einem Webserver in eine HTML-Webseite eingebunden werden. Sofern sich im Kurs keine externen Mediendateien oder ähnliches befinden, ist der Player in der Lage, sogar lokal auf einem Rechner (ohne weiteren Internetzugang) direkt im Browser einen Kurs abzuspielen. Weitere Informationen zum Player und wie dieser in den verschiedenen Szenarien einzubetten ist, entnehmen Sie bitte Player.
Mit diesem Ansatz soll sichergestellt werden, dass keine exclusive Bindung zu einer bestimmten Softwarelösung existiert, sondern dass edML selbst und der Player vielfältig eingesetzt werden können. Dies wird durch Open Source und einer freien Lizenz (MIT) bekräftigt.

Ein Austausch von Inhalten zwischen Autoren erfolgt mit dieser Vorgehensweise nur auf Ebene des edML, so dass dieser unabhängig von der "technischen" Ebene statt findet. Ebenso können technische Neuerungen einfließen, ohne eine komplette Überarbeitung des Kurses notwendig zu machen.
Anwendungsbeispiele
Anwendungsbeispiele finden Sie unter Demo.
Ausblick
Zur Zeit befindet sich das gesamte Projekt in Entwicklung, auch wenn bereits Online-Kurse damit umgesetzt sind bzw. umgesetzt werden können. Insbesondere der Editor wird in Zukunft grundlegend überarbeitet werden. Das Ziel ist es, einen "What you see is what you get"-Editor zu erstellen, bei dem keine weiteren "Programmierkenntnisse" von Nöten sind.